Si has llegado hasta aquí, probablemente estés buscando información sobre ese pequeño icono que se muestra junto al nombre de algunos sitios web en la pestaña de tu navegador.
Ese detalle, aunque pequeño, juega un papel significativo en la identidad de una página. ¡Hablemos de los favicons!
Esto es el Favicon
El «favicon» es un término que se deriva de las palabras «favorito» e «icono», y se refiere precisamente a ese pequeño gráfico que ves en las pestañas y en la lista de favoritos o marcadores de tu navegador.
Su función principal es darle un toque de identidad visual a un sitio web, facilitando su identificación entre una multitud de pestañas abiertas. Imagina que estás buscando una pestaña específica; el favicon actúa como una bandera visual, permitiéndote encontrar lo que buscas más rápidamente.
Ejemplos de Favicon
Los favicons pueden ser desde simples iniciales hasta logotipos detallados. Algunos ejemplos populares incluyen la “f” minúscula de Facebook, la X de Twitter o el logo estilizado de WordPress. Lo importante es que sea reconocible y coherente con la identidad de tu marca o sitio web.

El Favicon de esta web (Impulsa Tu Web) se ha tenido que modificar un poco para que sea más visible el icono. Se han eliminado las letras del logo dejando únicamente los cursores.

Cómo Crear un Favicon
A continuación, te guiaremos paso a paso para que puedas diseñar un favicon que refleje la esencia de tu marca.
- Elige una imagen representativa: Tu logotipo es ideal, pero cualquier imagen que identifique tu marca puede funcionar. Por ejemplo, en algunos casos casos será necesario modificar el logotipo y coger algo representativo que sea más diminuto. El logo de Facebook en lugar de ser el logo entero, el favicon es solo la «f».
- Usa herramientas de diseño: Herramientas como Photoshop, GIMP, Adobe Illustrator o incluso plataformas en línea como Favicon.io o genfavicon.com te permiten crear y ajustar tu imagen.
- Guarda en el formato correcto: Lo más común es el formato .ico, pero muchos sitios también aceptan .png.
Crear un Favicon con Illustrator
Crear un favicon usando Adobe Illustrator es una excelente opción, ya que esta herramienta te ofrece una amplia variedad de funciones de diseño vectorial, lo que asegura un icono nítido y escalable. Aquí te dejo un procedimiento básico para lograrlo:
Iniciar un nuevo documento
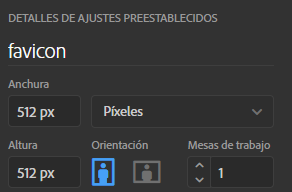
- Abre Adobe Illustrator y crea un nuevo documento (
Archivo > Nuevo). - Establece el ancho y el alto en 512×512 píxeles para crear un diseño de alta resolución que luego pueda ser reducido a las dimensiones deseadas.

Diseño
- Diseña tu favicon. Puedes importar tu logotipo si ya tienes uno o crear un diseño desde cero. Ten en mente que el favicon será muy pequeño, así que opta por diseños simples y reconocibles.
Colores
- Utiliza colores que sean coherentes con tu marca y que contrasten bien, recordando que el icono será pequeño.
Exportar el diseño
- Una vez satisfecho con tu diseño, es hora de exportarlo.
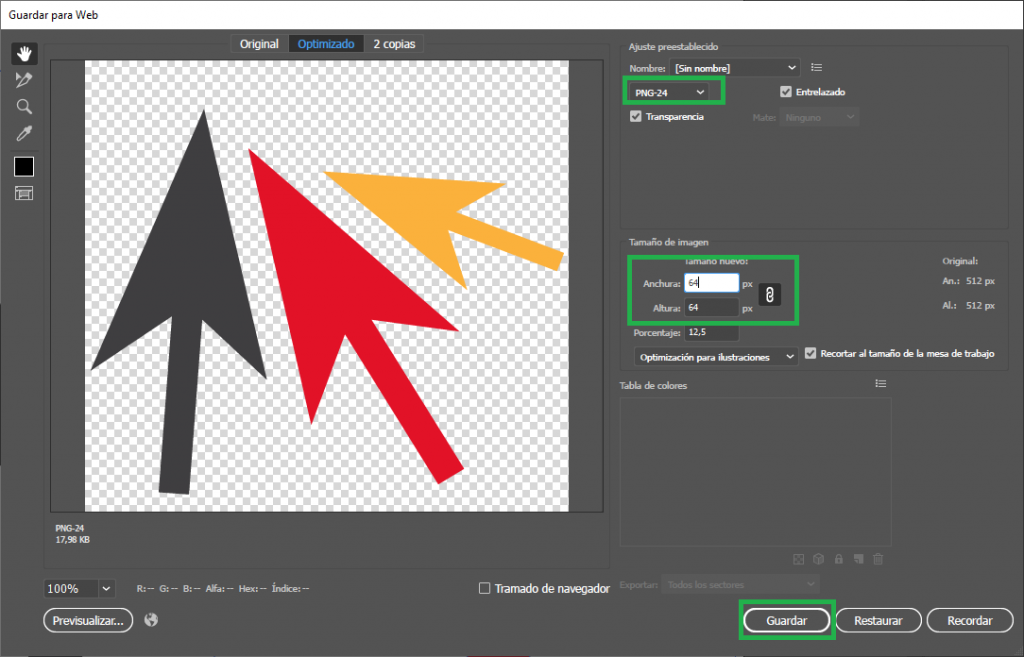
- Ve a
Archivo > Exportar > Guardar para Web. - Elige PNG como formato. Este formato conserva la transparencia, lo cual es útil si tu favicon no ocupa todo el espacio cuadrado.

Convertir a formato .ico (opcional)
- Aunque muchos sitios web ahora aceptan PNG para favicons, algunos todavía requieren el formato .ico.
- Puedes usar herramientas en línea como favicon.io o realfavicongenerator.net para convertir tus PNGs a .ico.
Prueba tu Favicon
- Antes de subir tu favicon a tu sitio web, es buena idea previsualizar cómo se verá en varios navegadores y tamaños.
Y eso es todo. Con estos pasos, deberías tener un favicon listo para representar visualmente tu sitio web en las pestañas del navegador y en los marcadores.
Medidas recomendadas del Favicon
Aunque los favicons fueron originalmente imágenes de 16×16 píxeles, la diversidad de dispositivos y navegadores ha llevado a la recomendación de utilizar diferentes tamaños.
Ahora se sugiere tener favicons de varias medidas para asegurar que se vean bien en cualquier lugar. Algunas medidas populares incluyen:
- 16×16 (para barras de herramientas y marcadores)
- 32×32 (pestañas de navegadores)
- 48×48 (sitios web y aplicaciones de escritorio)
- 64×64 (para dispositivos Retina y otros dispositivos de alta resolución)
Cómo añadir el Favicon a tu web de WordPress
Una vez que cuentas con ese pequeño ícono representativo, es esencial que sepas cómo integrarlo en tu sitio web, especialmente si estás usando una plataforma tan popular como WordPress. No te preocupes, el proceso es más sencillo de lo que parece.
En las próximas líneas, te mostraremos cómo hacerlo, ya sea utilizando las herramientas integradas de WordPress o recurriendo a plugins especializados. ¡Prepárate para darle a tu web ese toque final que necesita!
Usando el personalizador de WordPress:
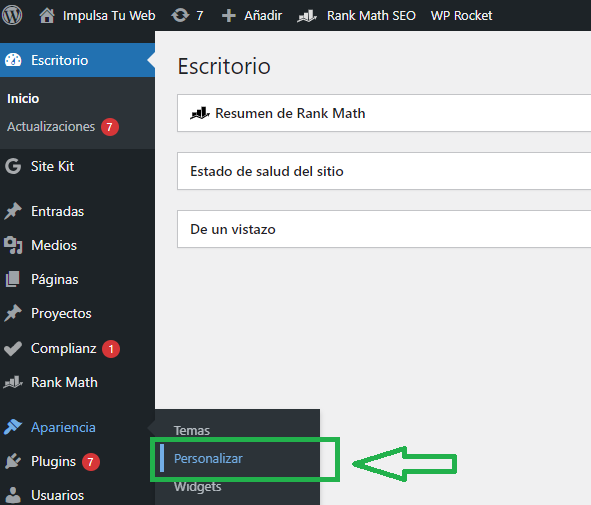
Accede a tu panel de WordPress.
Dirígete a «Apariencia» y luego «Personalizar«.

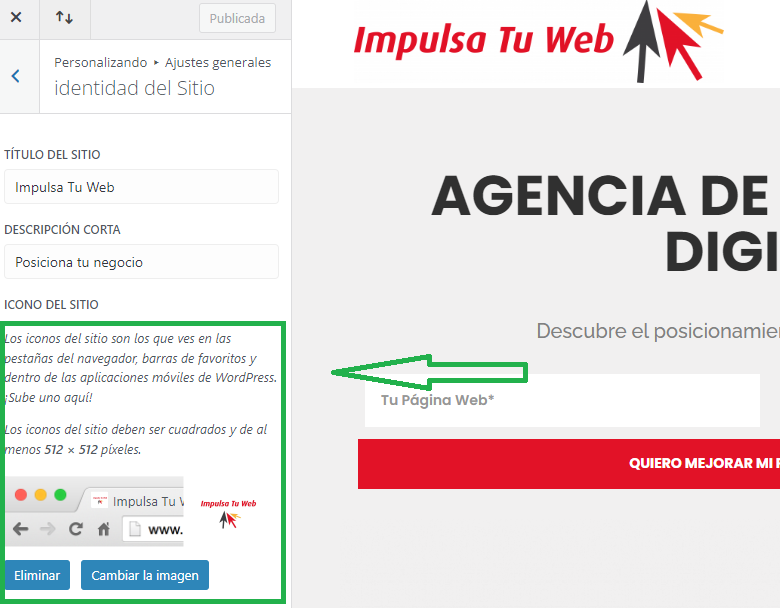
En el menú del personalizador, pincha en «Ajustes Generales» y después en «Identidad del sitio«.
Aquí encontrarás una opción para cargar tu favicon. Simplemente sube las imágenes de las medidas que hayas creado y ¡voilà!

Instalando un plugin en WordPress:
- Ve al apartado de «Plugins» y haz clic en «Añadir nuevo».
- Busca un plugin relacionado con favicons (por ejemplo, «UploadFavicon»).
- Instala y activa el plugin.
- Sigue las instrucciones específicas del plugin para añadir tu favicon.
Preguntas frecuentes sobre el Favicon
¿Es necesario tener un favicon en mi sitio web?
No es «obligatorio», pero sí altamente recomendable. Ayuda en la identificación rápida de tu sitio y proporciona profesionalismo.
Aparte de que te puede ayudar a conseguir más clics en las búsquedas orgánicas de Google, un usuario va a pinchar antes en una página con icono que en otra que lo tiene vacío.
¿Puedo usar cualquier imagen como favicon?
Sí, pero es mejor que esté relacionada con tu sitio web o marca para que los visitantes la reconozcan fácilmente.
¿Necesito tener todas las medidas de favicon mencionadas?
No, pero es útil para asegurarte de que tu favicon se vea bien en todos los dispositivos y navegadores.
Espero que esta guía te haya sido útil y que te haya inspirado a darle ese toque especial a tu sitio web con un favicon único. ¡A diseñar!
